系统要求
要安装并运行Flutter,您的开发环境必须满足以下最低要求:
- 操作系统: macOS (64-bit)
- 磁盘空间: 700 MB (不包括Xcode或Android Studio的磁盘空间).
- 工具: Flutter 依赖下面这些命令行工具.
- bash、mkdir、rm、git、curl、unzip、which
获取Flutter SDK
去flutter官网下载其最新可用的安装包,官网地址:https://flutter.io/sdk-archive/#macos。
注意,Flutter的渠道版本会不停变动,请以Flutter官网为准。另外,在中国大陆地区,要想正常获取安装包列表或下载安装包,可能需要翻墙,可以去Flutter github项目下去下载安装包,地址:https://github.com/flutter/flutter/releases 。解压安装包到你想安装的目录
直接解压放到你想安装的目录就可以。或者使用命令行:1
2cd ~/development
unzip ~/Downloads/flutter_macos_v0.5.1-beta.zip配置环境变量
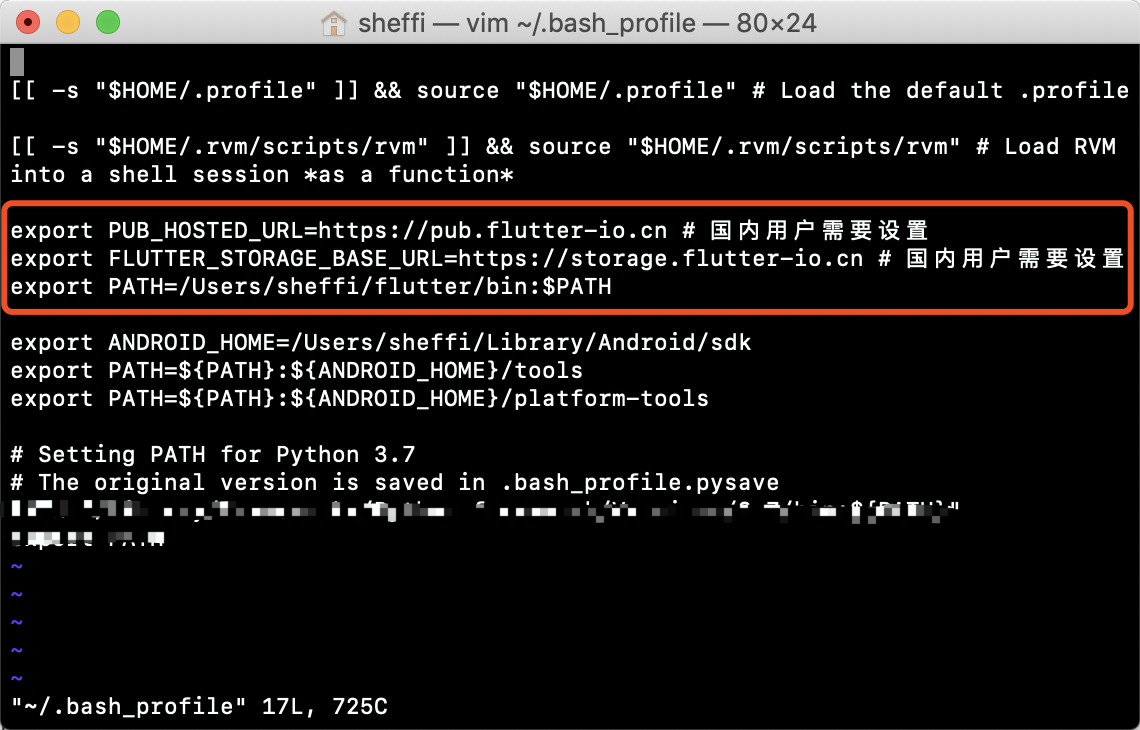
打开终端工具,使用vim进行配置环境变量,命令如下:
1
vim ~/.bash_profile
然后在终端添加以下三行:
1
2
3export PUB_HOSTED_URL=https://pub.flutter-io.cn # 国内用户需要设置
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn # 国内用户需要设置
export PATH=/Users/sheffi/flutter/bin:$PATH

截图1
配置完成后,需要用source命令重新加载一下 ,具体命令如下:
1
source ~/.bash_profile
完成这些步骤后,可以使用命令进行检测一下,是否安装成功。
1
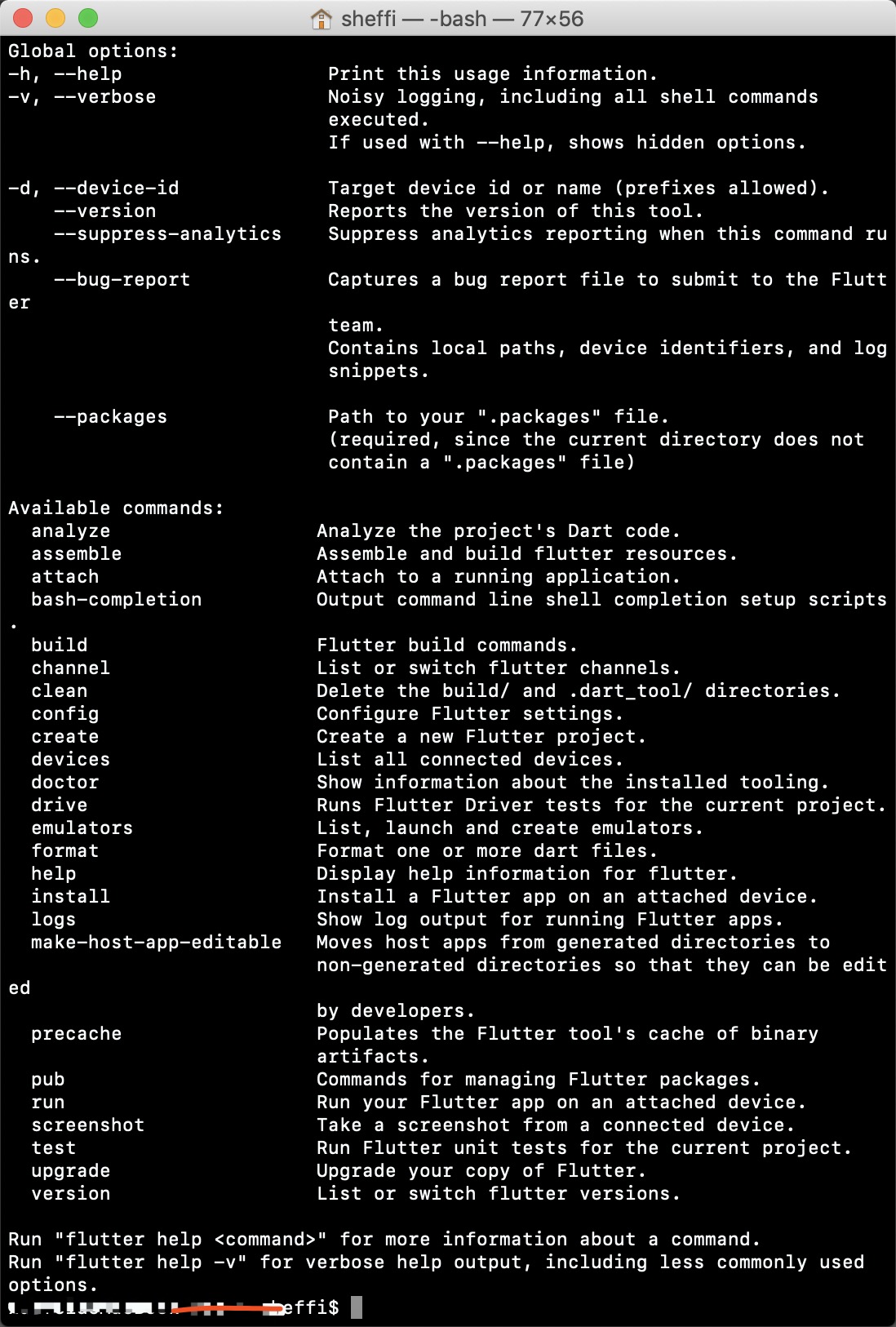
flutter -h
如图,说明一切安装顺利

截图2
- 检查开发环境
到这我们已经安装好了flutter,但是还不具备开发环境。开发还需要很多软件和插件的支持,那到底需要哪些插件和软件那?我们可以使用Flutter为我们提供的命令来进行检查:
1
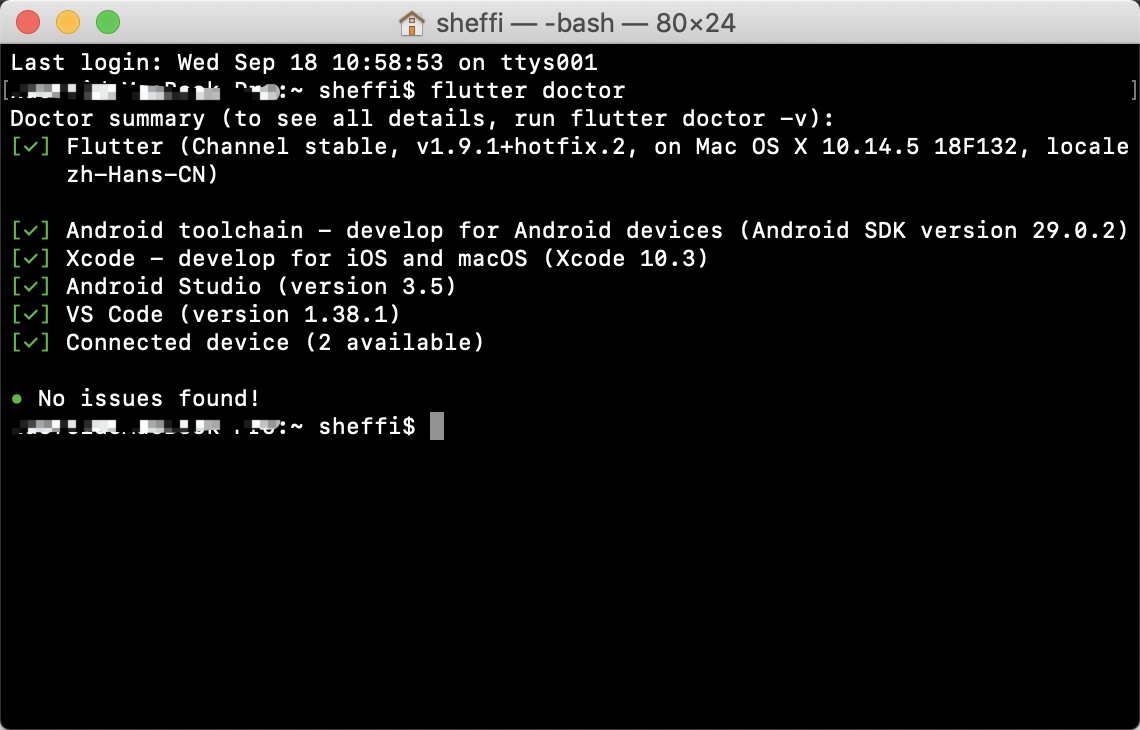
flutter doctor
因为我所有的东西都安装完,显示如下

截图3
- 第一次安装根据终端的提示进行安装相应的软件和插件。
安装 Xcode
要为iOS开发Flutter应用程序,您需要Xcode 9.0或更高版本:
- 安装Xcode 9.0或更新版本(通过链接下载或苹果应用商店).
- 配置Xcode命令行工具以使用新安装的Xcode版本 sudo xcode-select –switch /Applications/Xcode.app/Contents/Developer 对于大多数情况,当您想要使用最新版本的Xcode时,这是正确的路径。如果您需要使用不同的版本,请指定相应路径。
- 确保Xcode许可协议是通过打开一次Xcode或通过命令sudo xcodebuild -license同意过了.
- 使用Xcode,您可以在iOS设备或模拟器上运行Flutter应用程序。
安装Android Studio
要在Android设备上构建并运行Flutter程序都需要先安装Android Studio,可以先自行下载并安装Android Studio,在此不再赘述。
Android Studio 配置与使用
a. 需要安装两个插件:
- Flutter插件: 支持Flutter开发工作流 (运行、调试、热重载等)。
- Dart插件: 提供代码分析 (输入代码时进行验证、代码补全等)。
b. 安装步骤:
- 启动Android Studio。
- 打开插件首选项 (macOS:Preferences>Plugins, Windows:File>Settings>Plugins)。
- 选择 Browse repositories…,选择 flutter 插件并点击 install。
- 重启Android Studio后插件生效。
c. 创建Flutter应用
- 选择 File>New Flutter Project 。
- 选择 Flutter application 作为 project 类型, 然后点击 Next。
- 输入项目名称 (如 myapp),然后点击 Next。
- 点击 Finish。
- 等待Android Studio安装SDK并创建项目。
d. 运行应用程序
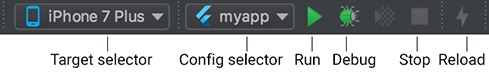
- 定位到Android Studio工具栏

截图4
- 在 target selector 中, 选择一个运行该应用的Android设备。如果没有列出可用,请选择 Tools>AVD Manager 并在那里创建一个。
- 在工具栏中点击 Run图标
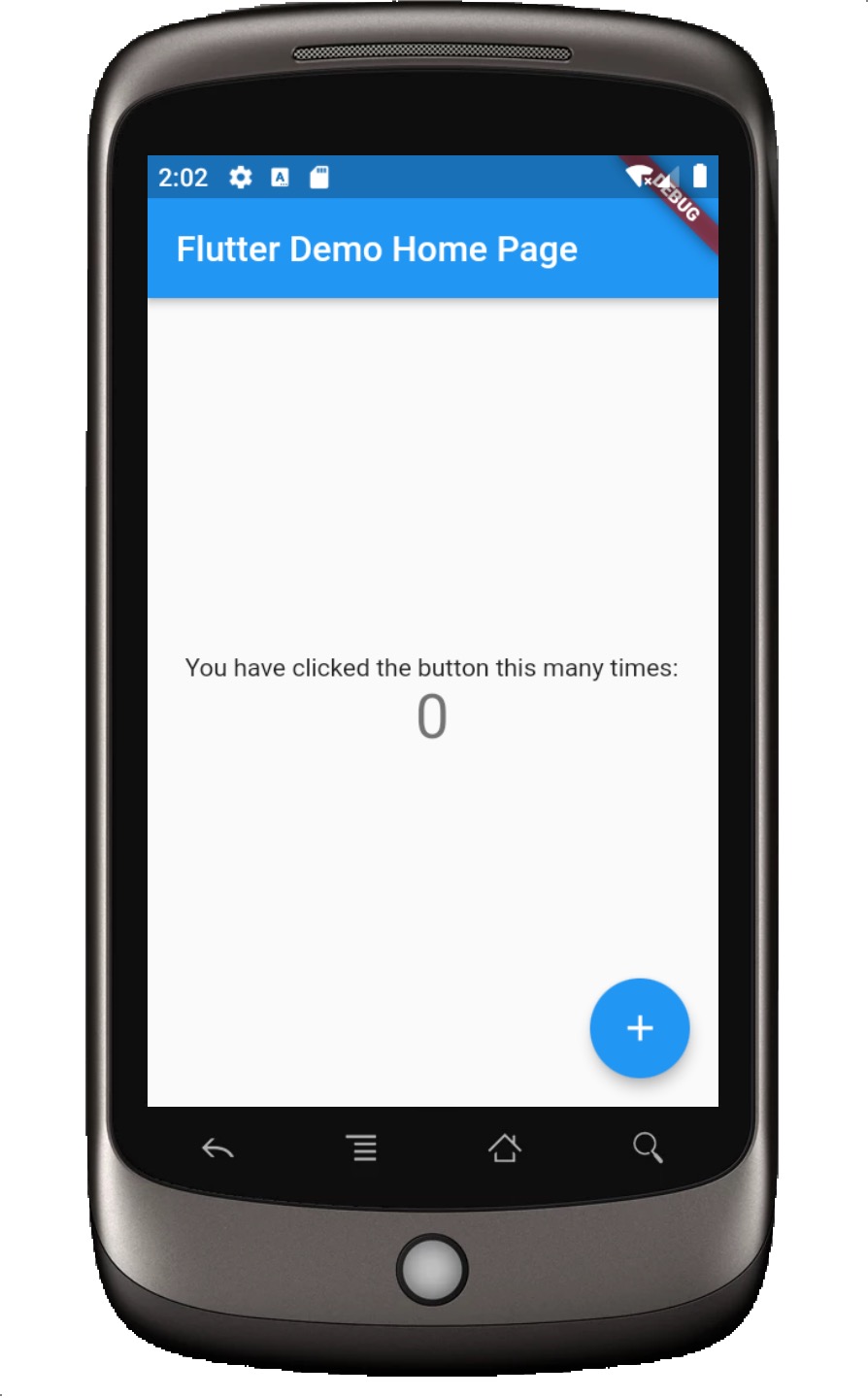
- 如果一切正常, 您应该在您的设备或模拟器上会看到启动的应用程序:

截图5
VS Code的配置与使用
VS Code是一个轻量级编辑器,支持Flutter运行和调试。
a. 安装flutter插件
- 启动 VS Code。
- 调用 View>Command Palette…。
- 输入 ‘install’, 然后选择 Extensions: Install Extension action。
- 在搜索框输入 flutter ,在搜索结果列表中选择 ‘Flutter’, 然后点击 Install。
- 选择 ‘OK’ 重新启动 VS Code。
b. 验证配置 - 调用 View>Command Palette…
- 输入 ‘doctor’, 然后选择 ‘Flutter: Run Flutter Doctor’ action。
- 查看“OUTPUT”窗口中的输出是否有问题
c. 创建Flutter应用 - 启动 VS Code
- 调用 View>Command Palette…
- 输入 ‘flutter’, 然后选择 ‘Flutter: New Project’ action
- 输入 Project 名称 (如myapp), 然后按回车键
- 指定放置项目的位置,然后按蓝色的确定按钮
- 等待项目创建继续,并显示main.dart文件
最后附上学习链接:Flutter中文网